Internet Site Style Tips to Create an Unique Site
Site Style: There are lots of styles and directions that your site might take. They can be classy, minimalistic, playful, vivid, or streamlined and modern.
While your final appearance ought to mirror your style, line of work, as well as brand identity, there is a collection of guidelines that you can adhere to.
The very best web design is easy to read and also integrates perfectly with your performance and user experience. Below are 5 straightforward tips to make your website stand out.
Tips on web design for a great internet site
Maintain your homepage easy as well as free from mess
Style with aesthetic hierarchy in your mind
Site web content that is very easy to browse
See to it your site's navigating is simple
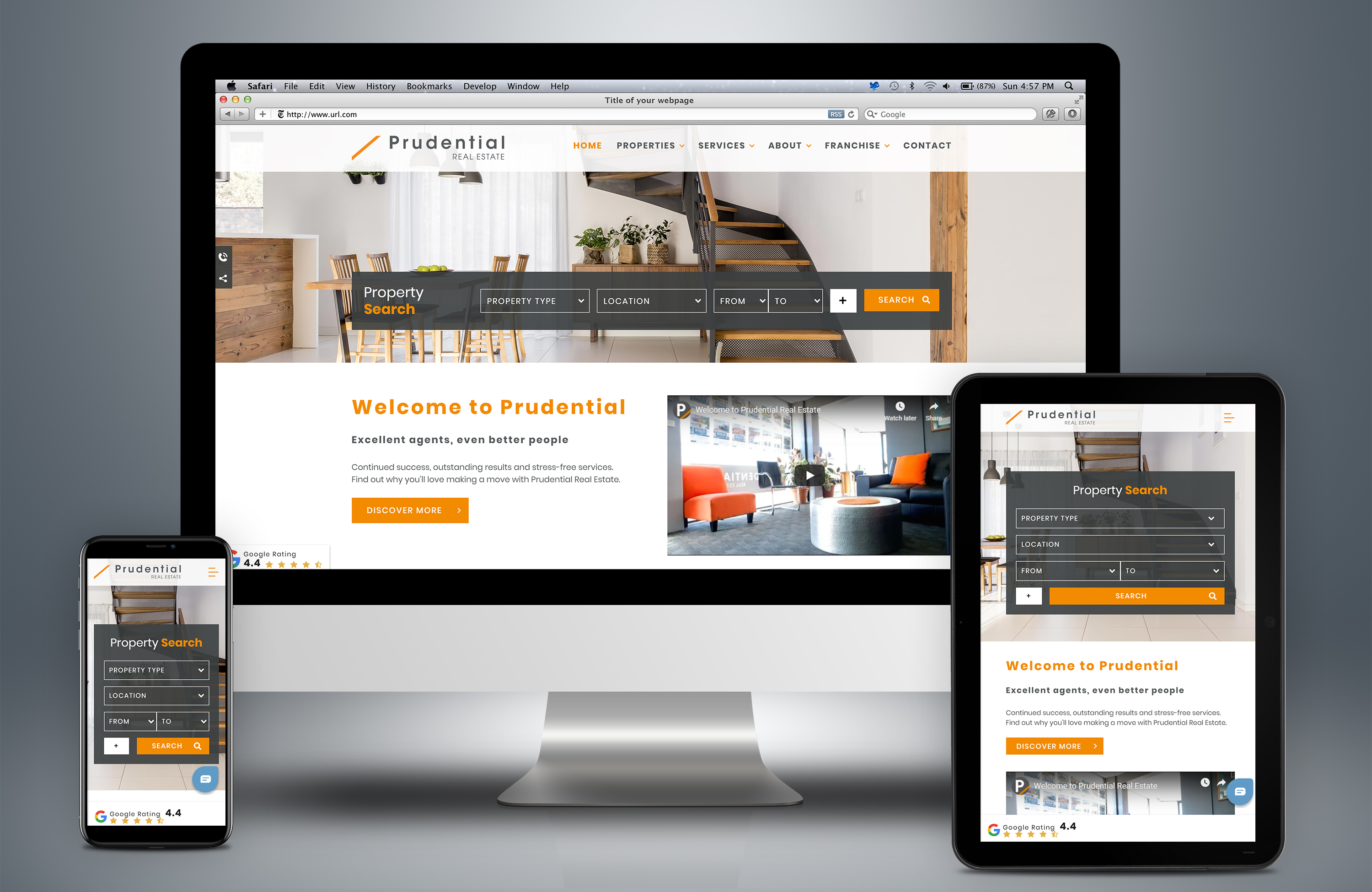
Keep mobile friendly
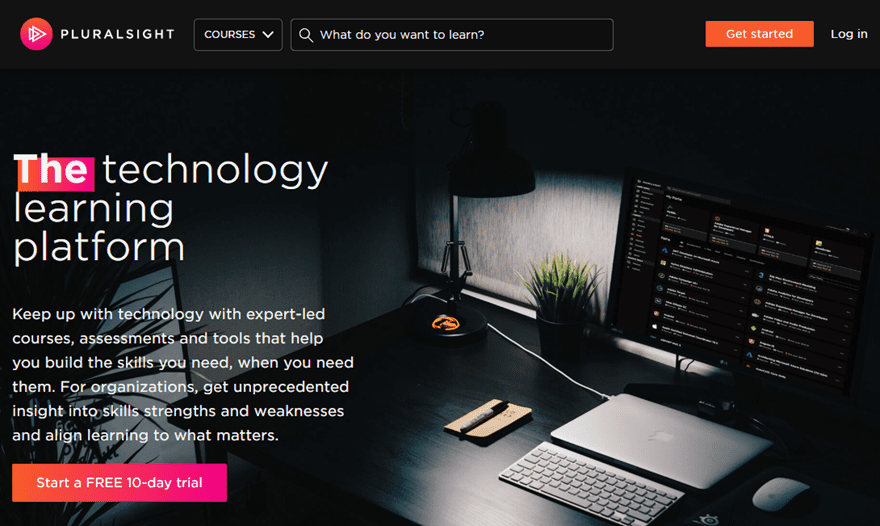
01. Your homepage needs to be clean as well as minimalistic.
Your homepage should instantly connect your core message. It is unlikely that we will certainly ever before read every word of an internet site. Instead, our impulse is to scan each page as well as choose key phrases as well as sentences as well as images. With these recognized patterns in mind, it is much easier to appeal even more to feelings than words.
The more site visitors do not have to bear in mind or click on your web content, the simpler it will certainly be for them to assess and also process it. It's a lot more likely that customers will certainly do things you have actually planned deliberately for smaller sized attention periods. These internet site style ideas will certainly help you design a site.
Keep crucial details high up: Visitors require to know what your internet site has to do with promptly, without having to scroll down or click anywhere.
Do not space out your content. Leave whitespace in between components. The design will certainly look more roomy as well as well-balanced if you leave specific areas unfilled. Compose in short, clear paragraphs.
Include images as a different means to communicate your point, you can use lovely photos, Vector Art or Icons.
02. Style with visual pecking order in your mind
Pecking order is a fundamental design principle that permits you to present your web content effectively as well as plainly. By utilizing power structure appropriately, you can direct website visitors to page aspects in order.
The major parts of aesthetic hierarchy consist of:

Size/weight: Make your crucial properties stick out, like your business name or logo, by making these bigger and also much more noticeable. People are attracted to strong titles as well as go on to the next paragraphs.
The website layout is important to guide visitors' eyes in the appropriate instructions. You could, for example, place your logo design in the header or location a contact us to activity button in the central part of the screen.
If you make it clear that your information is arranged, readers will automatically adhere to the breadcrumbs left for them. You can after that make use of color, contrast, or spacing to emphasize the details. However, be mindful of what is attracting attention most and make sure that it's intentional.
03. Web site web content that is very easy to navigate
" Readability" is the ability of individuals to identify words, sentences, or phrases. Your website's readability will make it very easy for users to scan the material or skim-read via it. This will certainly make it easy to digest the info.
This crucial policy will make it simple to have your web site checked out conveniently.
Comparison is critical: A sufficient comparison in between message and also background shades is vital for internet site access. Although your website color scheme ought to follow your brand colors and also various other elements, it is very important to make certain adequate comparison.
Huge letter dimensions: Most people will certainly battle with smaller fonts. Web design guidelines generally advise that your body message ought to not exceed 16pt. While that's a great place for you to start, this number will certainly rely on the typefaces used for your site.
Types and styles of typefaces there are many fonts in typography. You have the option between serif as well as sans serif types. These fonts have really couple of projection lines, like Times New Roman. Combining these typefaces can make intriguing pairings. Many display screen font styles are attractive and look more transcribed, like manuscript fonts. Avoid utilizing it way too much if you select among those.
Limit font check my reference style usage: A site ought to not have greater than 3 types of fonts. You might require a lot more font mixes for sure jobs. But too many fonts will sidetrack from your brand name photo.
Use Text motifs: If you want to create a clear pecking order in your website, make certain that the content of your website is differed in dimension as well as weight. For example, a large headline, tiny subheadings, or smaller sized paragraphs. This tip is a great means to guarantee your website attracts attention.

04. Ensure your site's navigation is straightforward

While it could be in your nature, to damage the mold is not a great suggestion for website navigation. It is necessary that your site visitors can easily find the information they look for. Furthermore, strong navigation boosts individual experience as well as assists search engines index web content.
Connecting your logo design to the homepage this is a website layout pointer that site visitors will anticipate, and also it conserves them valuable clicks. Create your logo. This is a great method to get going with branding.
Be aware of your menu: Despite if you use a straight or burger listing for your internet site menu, it ought to be conveniently discovered and noticeable. Also, guarantee it is arranged according to each section's relevance. IONLINE leading web design gold coastline Company, they are highly experienced and also creative designers.
These web site layout suggestions will aid you make a website.
While that's a great place for you to begin, this number will certainly depend on the fonts made use of for your website.
Limit font usage: An internet site must not have more than three kinds of font styles. Usage Text motifs: If you desire to develop a clear pecking order in your internet site, ensure that the material of your web site is varied in size and also weight. Linking your logo to the homepage this is a website design idea that visitors will anticipate, and it conserves them priceless clicks.